
An audiobooks streaming app.
AUDIOBOOK is a social audiobook steaming app with high engagement that motivates you to read more.
Brand Identity, Mobile App
My Role
Concept | UX Research and Design | UI Design | Prototyping | Created in Figma
Problem
Solution
Why don't we listen to audiobooks as much as we listen to podcasts?
Existing audiobooks listening apps are outdated.
Users tend to consume most cultural content through streaming apps ( Podcasts, music, news, movies etc.) and social media which all have high engagement rate but neglect reading.
A social audiobook streaming mobile app designed for the modern era . It is designed to encourage users to read more, create new reading routines, and have a more active and involved reading-through-listening experience.
Usability Research
There are few apps designed only for audiobook listening, and the majority of the existing ones has similar user flow and interface. I have decided to expand the research scope and examine audiobooks apps (audible, audiobooks.com), content streaming apps (Spotify, SoundCloud and Netflix) and apps that provides a social network about books or movies (Goodreads, Letterboxd).
Audiobooks Apps
Social Network Apps

Streaming Apps


User Personas
In order to fully define the user's needs and desires, I conducted interviews with potential users.
In these interviews I have tried to understand what were the main pain points people when trying to build reading habits in general, and by using audiobook apps.
Based on the insights from my research I have created 3 personas that will represent common users of the app for whom I will be designing for.

Ines · 28 · Porto
The Book Lover
Ines is a digital nomad, with a passion for travel and literature. She loves reading books and Listening to audiobooks is an extension of this passion.
Goals
-
Personal : Ines is willing to go through more inconvenience to have affordable audiobooks.
The gain of a streaming subscription is much higher for her as a frequent reader. -
The mobility issue is important.
-
Looking for extra content
-
Social: Ines like Discussing with friends about books, and give and receive good recommendations.
Frustrations
-
Financial : High cost of audiobooks through existing apps is very expensive due to the amount of books she reads.
-
Personal: Unable to save quotes and side notes.

Alvaro · 32 · Barcelona
The Casual Reader
Alvaro is a sales manager in a start up. He is a very social person that loves to get to know new people. Loves culture and the arts.
Goals
-
Personal Development
-
Notes and highlights taking from
-
Social: Share his notes and highlights and discuss with others, debate.
-
Access exclusive content is important
Frustrations
-
Difficulty building a reading routine

Doron · 34 · Tel Aviv
The Podcast Lover - Non Reader
Doron is a Product designer and lecturer. He is a very curious person who likes to acquire new knowledge. He prefers listening to podcasts than reading books due to his dyslexia.
Goals
-
Personal: Be a scholar / part of literature world without having to do a hated activity of reading. (avoid suffering).
-
Social: Be involved in the world of book-loving friends, wants to Impress with knowledge of books
-
Tired of listening to podcasts.
Frustrations
-
Personal: Because of his dyslexia, the literature world is blocked to him.
-
Social : Can’t join conversations about books, or recommend books. Feels excluded.
User Research Discovery
Usability Research - Interviews - User Persona - Problem Statements
User Research Definition
Pains
-
Purchase Model- expensive and outdated
The purchase model of audiobooks in most apps is subscription + in-app purchase of each book- Too expensive and no longer intuitive. -
Engagement - lacks the joys of a physical book
Passive listening is a common issue among users, the loss of focus is higher in comparison to a physical book. The user can't highlight impacting sections, write side notes, take and share pictures of pages- leading to less engagement and to low retention rate.
-
Community - lack of social impact All of the personas are motivated by socializing with others that share the same interests.
Most existing audiobook apps doesn't create a sense of community (unlike book-specific platforms such as Goodreads) and aren't inviting to share on external social media platforms.
Goals
-
Streaming A subscription for a streaming service purchase model is budget friendly and intuitive, similar to the interface of other cultural content streaming apps. There is no need to own a digital book. The advantages (physical and emotional) of owning a physical book are irrelevant to an audio-file.
-
Engage like a book Adding engaging features that imitate the physical reading experience, such as "highlighting" quotes and adding side notes. Making the listening experience more personal and encouraging active listening.
-
Community Enhancing the sense of community by inviting the user to express and share their opinions and favorite parts of the books within the app and to other social media platforms.
Mission
The book comeback
Make the books a popular and engaging past time in a world that left them behind.
Using a streaming based interface - the standard interface for content consumption today.
Remark in an interactive platform
Give legitimacy to intimate, individual digestion of the literary artwork. Through the option to quote and note personal insights in an interactive, comfortable and user friendly platform.
Community
Social Engagement as a reason and benefit of reading more. Socialize and create a community over books.
Main Differentiating Features

Listen / Read
The app provides high quality narration to a great selection of books. Creating a flawless listening experience, as enjoyable as a podcast. For many users, listening does not replace reading. The app gives the option to physically read the book’s text, with or without the narration, ensuring the user’s engaged listening and high retention rate.
This feature is useful to secondary consumer groups as it assists with reading difficulty and language learning.

Quote and Note
A feature imitating physical reading - (Side notes). The user can “highlight” meaningful quotes and write “side notes”.
Creates high engagement since it forms similar emotional connections with the book as of a physical book. Saving quotes and noting emphasize the individual reading experience, and sharing them creates a readers community .

Premium Content
Finishing a book grants access to exclusive content about the book and author: interviews, documentaries, etc. Most users are interested in facts and stories surrounding the book. This feature adds joy to the user’s journey and increases the motivation to finish the book.

UX Design
To execute the Goals and Features identified in the Research, create an functional, engaging and captivating using experience, the UX design process had to follow the following principles.
-
Clarity and Usability
-
Easier experience by Less choices
-
Easily shared
-
Encourage Active reading
Design Intentions
User Flow
The wireframes were designed in a process that included many rounds of drafts.
The options were based on the app's concept and the Usability research, and some of the layouts and features were my original creation.

Wireframes
The wireframes were designed in a process that included many rounds of drafts.
The options were based on the app's concept and the Usability research, and some of the layouts and features were my original creation.
The wireframes were designed with the intention to support the values of the app, identified in earlier stage- Listen to more books.
Register

Listen

Read / Quote

Home

Profile

Book X

UI Design
The entire project was created with a responsive Design System, Styles and Components.
Including Smart Elements, Variants and Prototypes.
Design Intentions
The UI Design of the app must match and complete the app's concept with a development of the UX.
-
The app as a library a gallery of books
-
The Book Cover as the main graphic element
-
Clarity and Calmness
-
Readability
Design System
Style Guide


Layout and Components : Example
Grid System
Components
All components, layouts and margins are following the rules of 4.
iPhone 11/X - 375X812 Pixels
Gutter - 16
Margin - 12
Columns - 4

Screens

1 | Sign in & Register
The signing up process is easy and requires only a few essential details. The following onboarding process is designed to make costume fit book recommendations based on the user's literary taste. These steps can also be skipped, and the information can be changed anytime by editing the personal profile.

Splash Screen

Log in - Empty

Log in -Full

Register
2 | Home
Scroll screen.
The home page purpose is to direct the user to play a book.
It's interface is divided to two parts:
1. "The One" / Continue Listening:
One reading recommendation, occupies a large part of the screen.
New user: "The One" is the most compatible reading recommendation to the user (Based on onboarding questionnaire).
Existing user: "The one" is a book the user is in the midst of reading.
The Play button is the "Call for Action" of this screen, and navigates to the listening screen.
2. Books Recommendations: Custom made recommendations based on reading history and questionnaire. The books are presented by their covers.
If the user is reading more than one book, these books will appear in an "In Progress " list under "The One", with a timeline indicating the book's progress.

Home page
Returning User

Home page
New User

Home Page
While listening
3 | Listen / Read / Quote

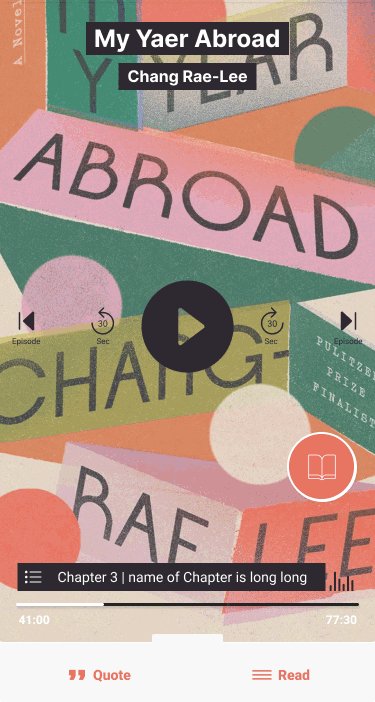
Listen - Playing
Why is it like this
The screen in which the user listens to the audiobook.
Shows the book's details and the chapter's progress (timeline and moving background). The main graphic element in this screen is the book's background, that is moving while the audio is playing to show the active status of the audio.
The audio commands are physical gestures (Tap - play/ pause, Double tap - fast forwad / rewind 30 seconds and swipe- change chapter).
Pressing the floating button navigates to the book page.

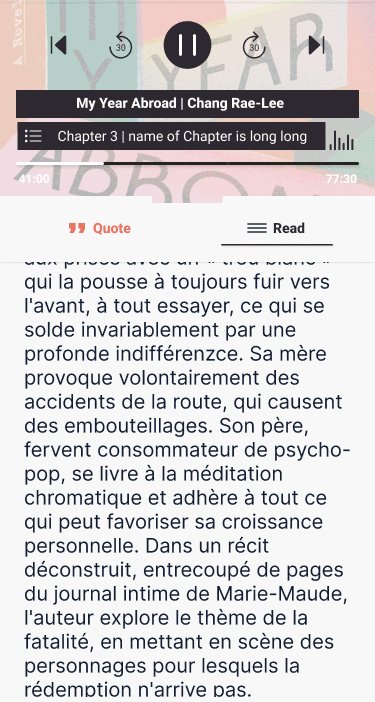
Listen - Paused
Why is it like this
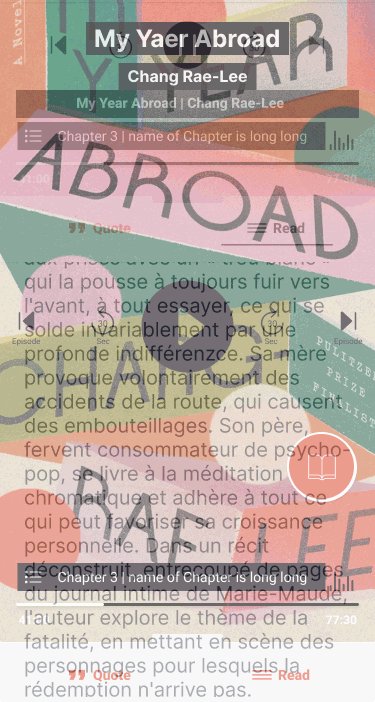
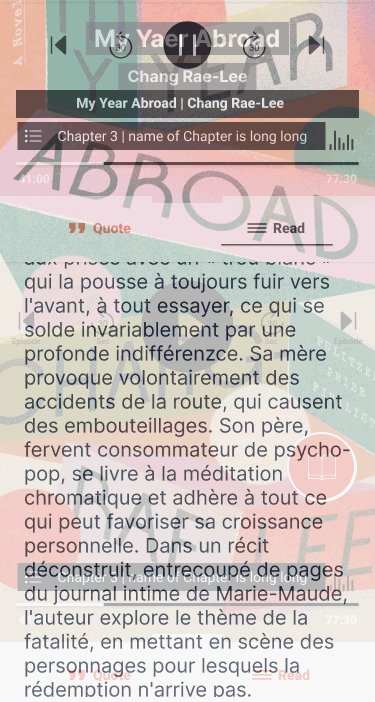
Read and Quote
"Drag up" of the bottom bar opens the Read / Quote screen. Pause and play to read with or without the audiobook narration. Pressing "Quote" pauses the audio and the text, and shows highlighted the last read sentence and a "Quote" snack bar- with the save, note, and trash actions. . The highlighting is adjustable.

Read - Playing

Read - Paused

Quote - marking

Quote - Saved
4 | Profile
Scroll screen.
showcasing yourself to the other users, shows books lists and personal quotes and notes invenory.
1. information about the user: followers and following lists,
date of joining the app and number of books read.
2. Books lists: Read books, Liked books and saved for later. Dropdown menus saves space and creates a clean design. The “ in progress” list is the first one to appear, and the items are in bigger size. following the principle of “the shortest journey” to the listen page. This list is more not down but scroll horizontally, as it contains less items.
3. Quotes and Notes lists taken by the user. these lists are also in drop down .
The profile page, all lists and items in these lists are shareable social media and other external platforms.

Profile
Personal details and Books in progress.

Profile
Book lists

Profile
Quotes and Notes
5 | Book Page
5. Rate Rating and reviewing on a book is available to a user only after starting listening to it.
6. Quotes and Notes lists taken by other users. these lists are also in drop down .
7. Book Recommendations
Recommendations of books that are similar / connected to the book.
1. Play / Play sample:
Book's details (Including duration and rating) with the "Play" icon as the call for action.
2. Navigate to - Behind the Book: Pressing this button with navigate to a screen of exclusive content only available if the user finished listening to the book.
3. Book's Summary
4. Rating and Reviews: Shows Reviews and Ratings of other users, Highlights the user's friends.
Scroll screen.
Exhibits all information about the book, while encouraging user's engagement
(Listening or rating).
In this screen:

Book Page
Book cover, essential details,
Call to action (play!)

Book Page
Reviews, Ratings and Quotes.
Only after finishing the book the "Rate" option appears.

Book Page
Recommendations
linked with the book.

Book Page
Rate pop-up
The End
When a book is finished, a pop up screen appears. This screen is a show of gratitude to the user's time and congratulates him for reading.
The screen enables the user to access to premium content about the book, and calls for reviewing, sharing and reading more.










